Welcome to
ENGIE.design
Here you’ll find our methodology, resources and skills to spark the products and services that will transform the energy world.
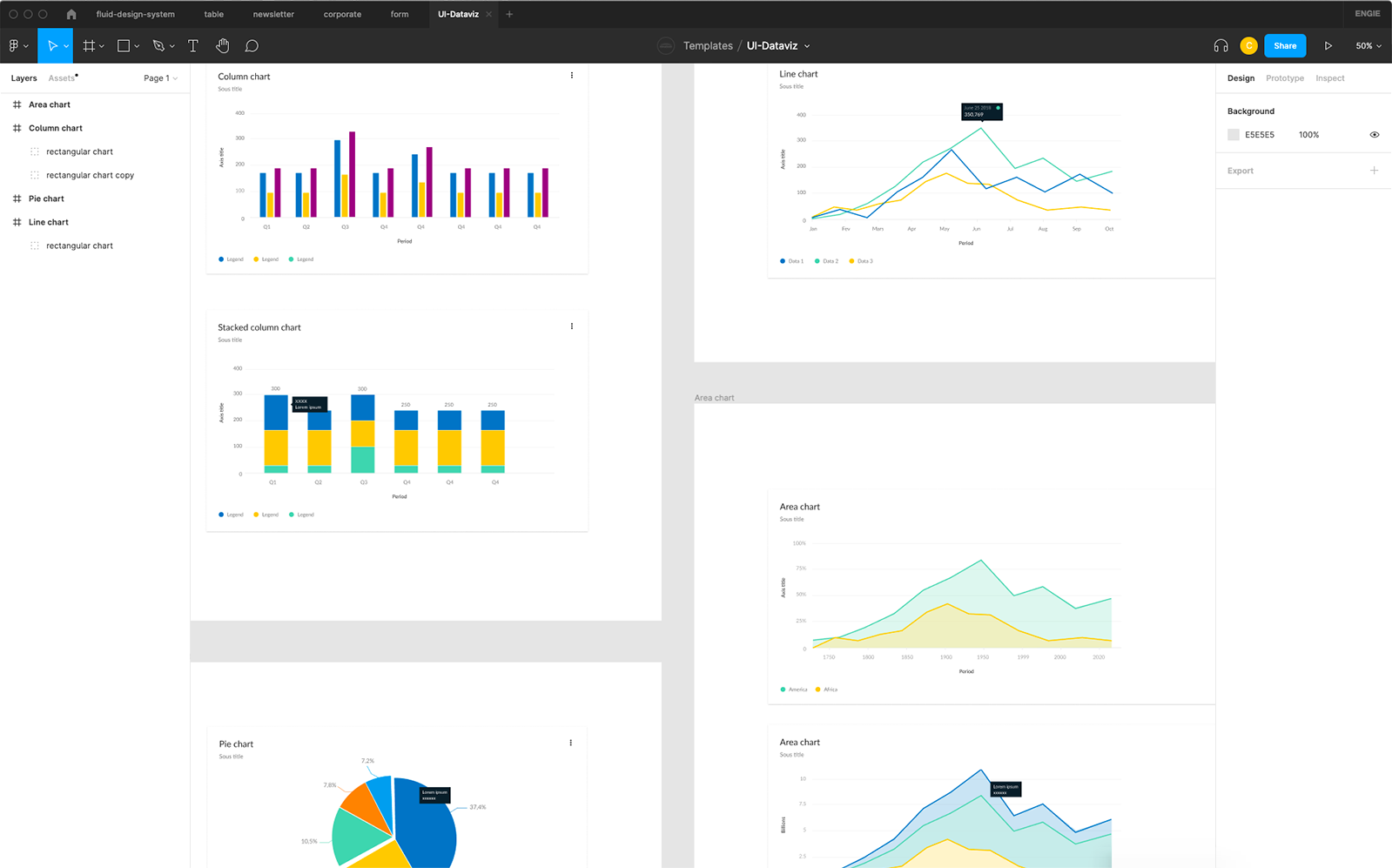
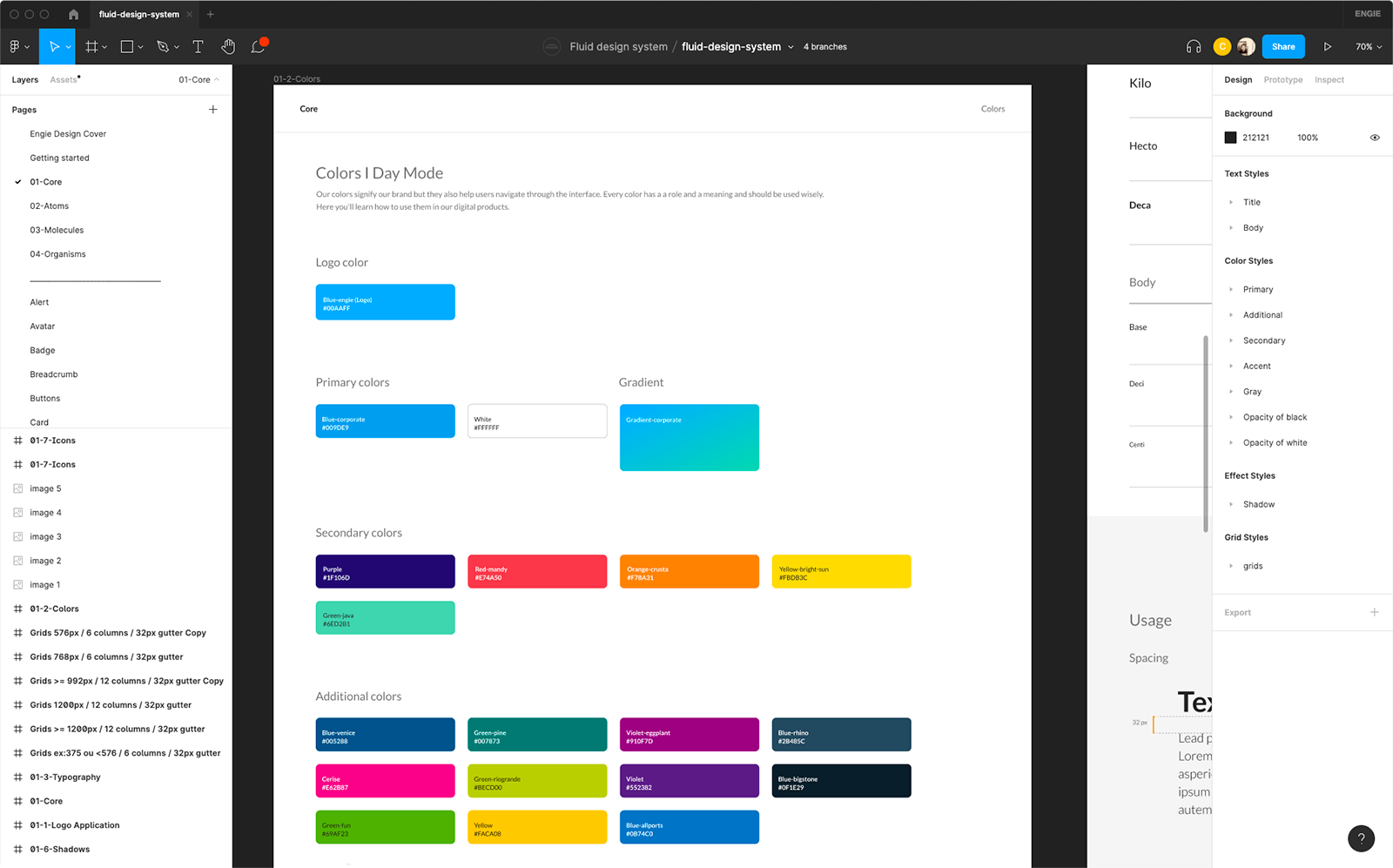
Fluid
design system
Here you’ll find all the guidelines, tools and inspiration you need to create, build and deliver ENGIE digital services in a more efficient way.
Deep dive into the design system75+
Loading...
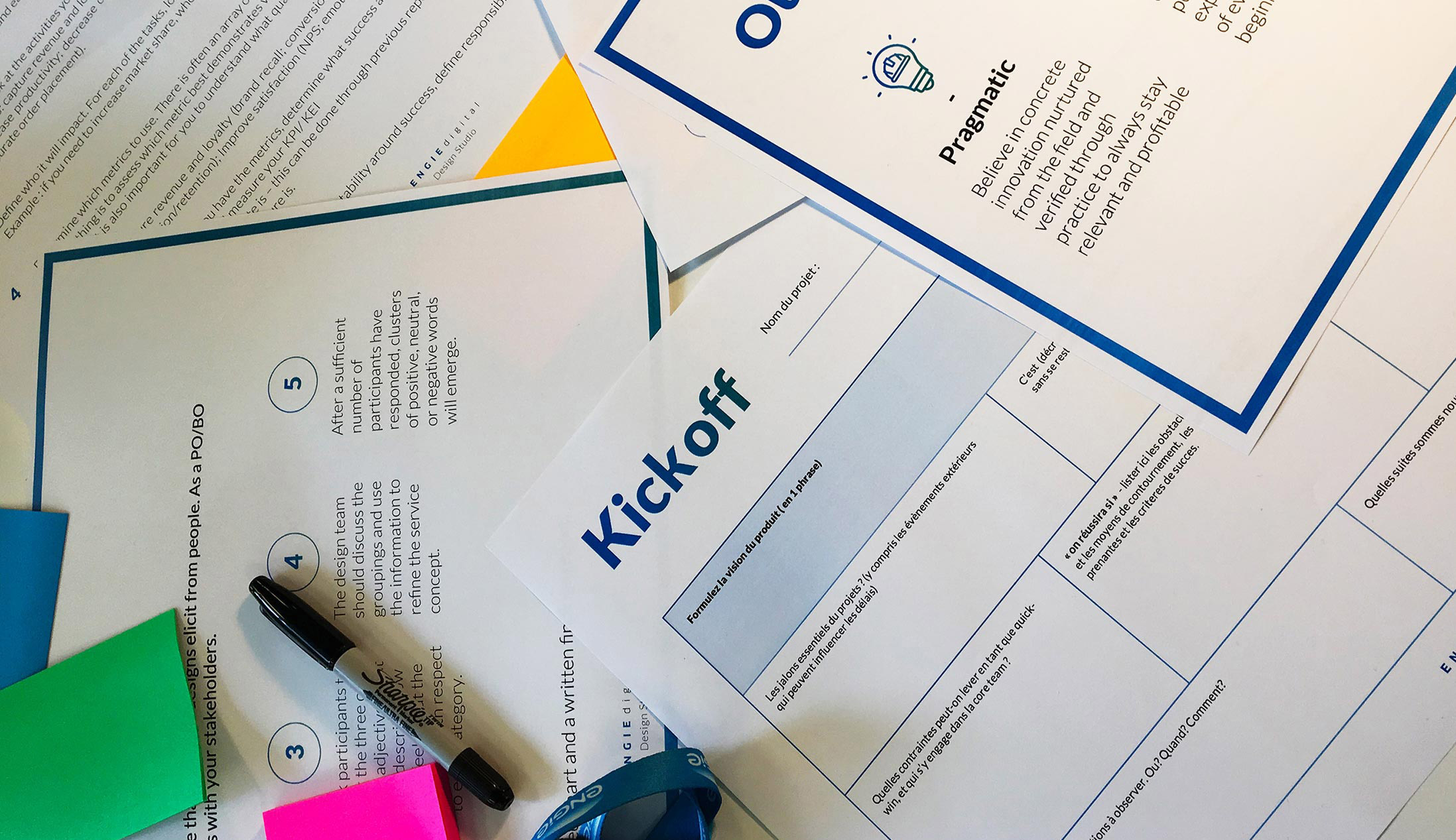
Service design
Product owners, business owners, project managers, are you looking to deliver the best experience to your users and customers? If the answer is “YES”, you're in the right place!
Discover our methodology

Accessibility
Do all the different types of users have access to my service/product?
See all the questions about impactResources
Want more?
Download extra content and inspiration to help you define your project and launch something new.
See more

Contact us!
Reach out to us with your questions and suggestions
contact.design@engie.com
 Let's act together
Let's act together